Street View is one of Google Maps’ most loved features, providing users with a way to explore and experience the world around them. Developers all over the world use Street View in the Google Maps JavaScript API to make their apps more unique and exciting, giving their users a sense of what it’s like to visit a place in real life. Currently Google is making Street View even better, especially on mobile devices, by launching a new Street View renderer in the Google Maps JavaScript API.
Better display – Smoother Transitions
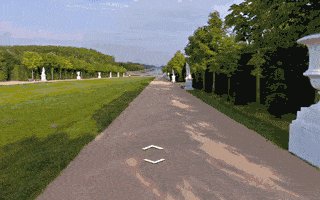
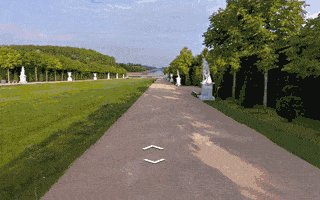
Transitions from one point to another in Street View will include more animation frames, creating the effect of gliding smoothly to the next location.
Old renderer

New renderer

Smoother Loading Animations
The old renderer repeats images while loading new content, resulting in a stuttering effect. The new renderer uses lower resolution imagery while loading, resulting in a smoother animation when rotating an image in Street View.
Old renderer

New renderer

Object modeling improvements
Objects in Street View look better in the new renderer because it builds a 360-degree model that considers all possible perspectives. For example, this high rise building has wavy lines in the old renderer, as opposed to crisp lines in the new renderer.
Old renderer

New renderer

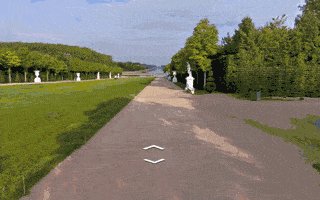
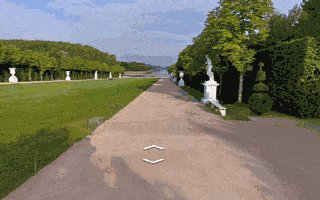
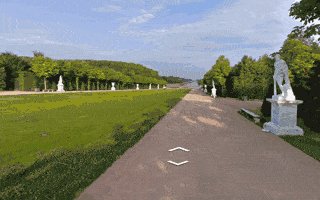
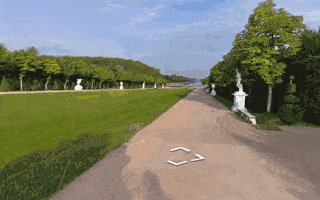
In another example: for imagery on an incline, such as a street with a steep hill, the new renderer corrects the objects to be vertical, whereas the old renderer would have shown the objects at an angle.
Old renderer

New renderer

Better mobile support – WebGL imagery
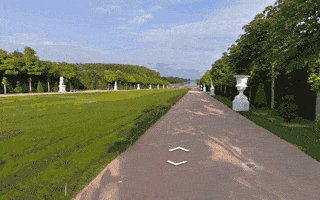
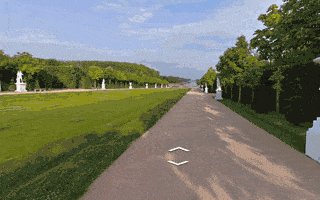
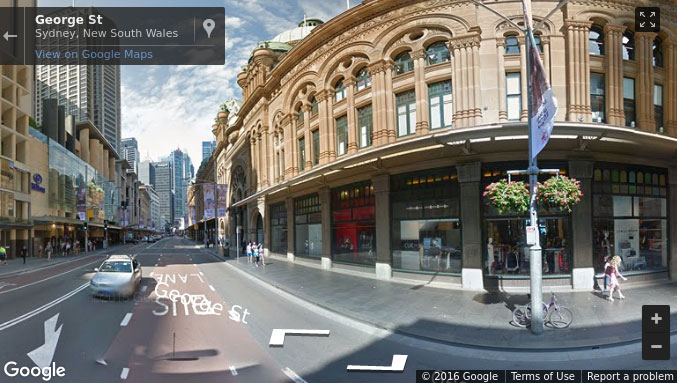
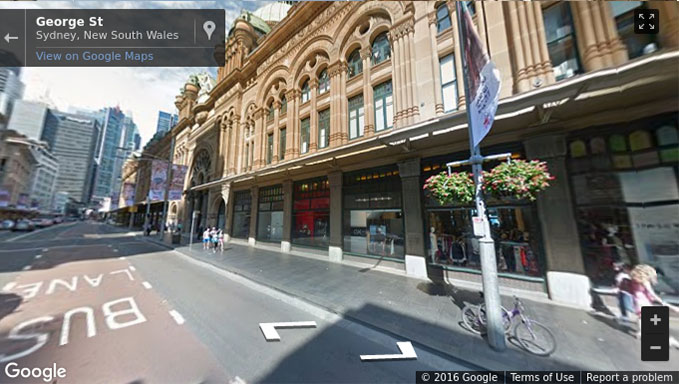
The new renderer uses WebGL (on browsers that support it) which results in a higher frame rate and better rendering, especially on tablets and smartphones. On mobile devices, the old renderer would display a fish-eye projection of the image, whereas WebGL allows to present a rendered sphere that looks as it would in reality. For example, the street in the image below is straight, but the old renderer made it look curved on mobile devices.
Old renderer

New renderer

Touch support
As mobile web usage grows, users expect familiar touch-based interactions to work everywhere. The new renderer supports the same natural touch-based gestures on mobile which have been available in the Google Maps Android app: pinch-to-zoom and double-tap-to-go. In the old renderer, zooming was only available through the +/- buttons, and movement was only possible by clicking the arrows “on the ground”.
Motion tracking on mobile devices
Mobile devices give developers the opportunity to provide their users with more natural ways to explore and interact with their applications. Google enabled support for device orientation events on Street View so that users on mobile devices can look around in Street View by moving their phone. Developers have the option to turn this off if they prefer.
Better controls
When using a desktop device with a mouse or trackpad, users will see a small “X” at the cursor location that indicates the next camera location if they choose to move forward. Arrows indicate the direction of movement. Wall rectangles identify the direction the camera will point towards.
Next image targets

Next centered image target

Cleaner street names, labels and targets
Street names and labels are now separated from controls, removing overlap issues and allowing for clean display in right-to-left and left-to-right languages.
Old renderer

New renderer

Source: googlegeodevelopers.blogspot.com.au/2016/08/new-javascript-street-view-renderer.html